Willkommen, .NET-Entwickler! In diesem Artikel zeigen wir Dir Schritt für Schritt, wie Du die Vorteile von Blazor in WordPress nutzen kannst, indem Du leistungsstarke Blazor-Komponenten in Deinen WordPress-Blog integrierst. Du weißt bereits, wie effizient und angenehm die Webentwicklung in .NET ist, aber jetzt stehst Du vor der Herausforderung, Blazor in ein WordPress-System zu integrieren. Keine Sorge, dieser Artikel zeigt wie einfach das geht!
Mit Blazor-Komponenten kannst Du die Benutzererfahrung Deiner WordPress-Website durch ansprechende und interaktive Funktionen bereichern – alles in der vertrauten .NET-Umgebung, die Du liebst. Wenn Du nicht die komplette Website in Blazor entwickeln möchtest oder kannst, bist du hier genau richtig.

Inhalt
Die Kurzfassung: So geht’s
Als Programmierer willst du schnell zum Ziel kommen, deshalb zuerst die Schritt-für-Schritt Anleitung bevor es weiter unten um Aspekte geht, die vielleicht auch interessant sein könnten.
Die Voraussetzung: Eine Blazor Komponente in WASM
Es versteht sich von selbst, dass wir zuerst eine Blazor-Komponente benötigen, die wir in eine „normale“ (nicht Blazor) WebSite integrieren wollen. In diesem Artikel nehme ich meine Blazor Sankey Komponente als Beispiel.
Wichtig ist der „WASM“ Teil: Zwar ist es problemlos möglich auch Blazor Server Hosting Modell zu verwenden, aber meiner Meinung nach in den meisten fällen komplett sinnlos. Wenn ich meine Blazor Komponente in einer ansonsten Blazor-freien Umgebung nutzen will, will ich sicher nicht auf einen ASP.NET Server angewiesen sein, der den Status für die Komponente pflegt.
Hier geht es also ausschließlich darum, wie man eine Blazor-Komponente, die in einer Blazor WebAssembly Umgebung entwickelt wurde, als Stand-Alone-Lösung in WordPress hosten kann. Der WordPress-Teil ist dabei fast nebensächlich. Die gleiche Technik kann verwendet werden, um Blazor Komponenten in jede erdenkliche Umgebung zu integrieren.

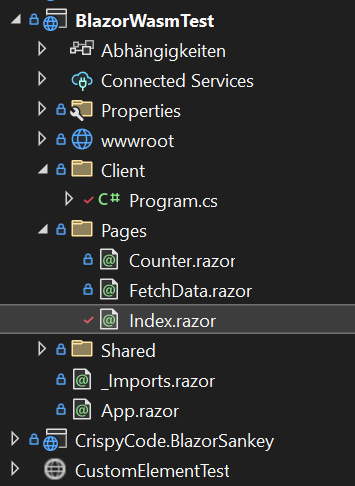
In meinem Beispiel ist die eigentliche Komponente in dem separaten Projekt CrispyCode.BlazorSankey untergebracht. Das vollständige Beispiel findest du auch auf GitHub.
Dort wird die Komponente auf der Index.razor Seite verwendet, was aber für den geplanten Export als Custom Element nicht wichtig ist:
1. Verweis auf CustomElements
Das Ganze funktioniert erst seitdem Microsoft in .NET 7 Support für CustomElemenst eingeführt hat. In dem Projekt, das die Komponente beheimatet muss ein Verweis auf das nuget Paket Microsoft.AspNetCore.Components.CustomElements hinzugefügt werden:
2. Registrierung als Custom Component
Nachdem das Paket installiert wurde, müssen zwei wichtige Änderungen in der Program.cs Datei vorgenommen werden:
In Zeile 12 erfolgt die Registrierung der Komponente über Ihren Typ und einen, nur fast frei wählbaren, Namen. Für den Namen gelten nämlich zwei wichtige Regeln:
- Der Name muss einen Bindestrich enthalten. Html Elemente ohne Bindestrich sind dem Standard Html vorbehalten.
- Der Name muss in Kebab Case Notation erfolgen.
Sankey-Diagramwürde nicht funktionieren.
Die Zeilen 6 und 7 müssen auskommentiert werden. Andernfalls wird zumindest eine Fehlermeldung wie diese im Console Log ausgegeben:
Could not find any element matching selector '#app'Im schlimmeren Fall wird sogar die Funktionalität der Komponente eingeschränkt. Also: Weg mit den Zeilen! Sie werden nicht benötigt, weil nach dem Export keine vollständige Blazor App mit Routing und allem Drum und Dran laufen wird, sondern nur die einzelne bzw. alle exportieren Custom Elements.
3. App veröffentlichen
Als nächstes steht die Veröffentlichung des Projekts an. Hier ist jetzt in jedem Fall das Blazor WebAssembly Projekt gemeint, auch wenn die Komponente in einem anderen Projekt liegt.
Zur Veröffentlichung im Visual Studio klickt man mit rechts auf das Projekt im Projektmappen Explorer und wählt dort den Menüpunkt Veröffentlichen
Wenn man das zum ersten Mal für das Projekt macht, muss dabei ein Veröffentlichungsprofil erstellt werden. Als Typ sollte dafür „Ordner“ gewählt werden. Wir brauchen die Dateien auf unserer Festplatte.
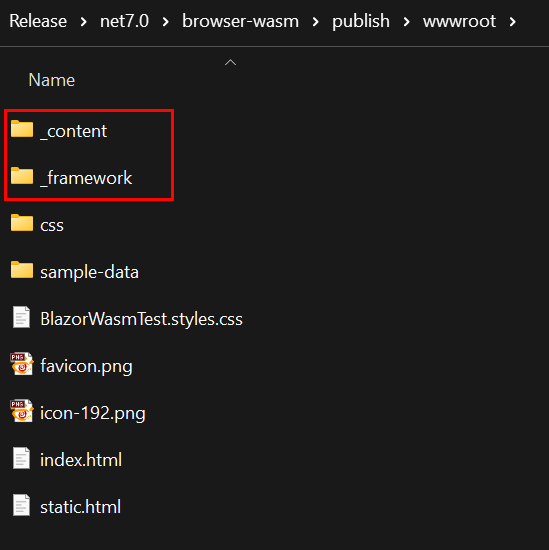
Nach dem Export sieht das Ergebnis in etwa so aus:

Wenn man nur die Komponente und evtl. damit gebündeltes CSS und JavaScript benötigt, können wir uns im Folgenden auf die beider Ordner _content und _framework konzentrieren.
4. Testen
An dieser Stelle könnte man die beiden Ordner in einen Ordner kopieren, in dem eine statische Website gehostet wird. Wenn man dann dort noch eine index.html Datei ähnlich der Folgenden erstellt, kann man das Ergebnis schon testen:
Ein Paar Punkte sind hier auf jeden Fall beachtenswert:
- Die Website muss von einem WebServer bereitgestellt werden. Man kann die index.html nicht einfach aus dem Dateisystem heraus starten. Ich nutze dazu eine praktische Erweiterung Live Server für Visual Studio Code. Damit kann man auf Knopfdruck ein Verzeichnis in einem Webserver hosten lassen.
- Das base Tag im Head Bereich muss gesetzt werden. Hier wird der Pfad zu Basisverzeichnis der Anwendung festgelegt. In diesem Fall einfach „/“ weil wir das Ergebnis direkt im Stammverzeichnis bereitsellen werden.
- Das script Tag wird benötigt, damit die Blazor Laufzeitumgebung gestartet wird. Ohne die bleibt die eigenen Komponente ohne Bedeutung.
- Das link Tag wird nur benötigt, wenn die exportierte Komponente über gebündelte Styles verfügt. Der Dateiname muss natürlich an den Namen deiner Komponente angepasst werden.
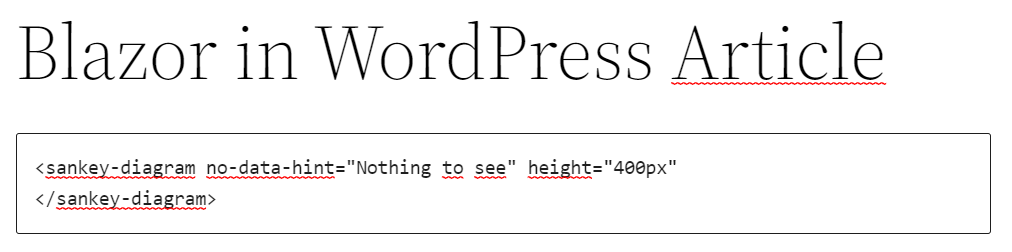
- Die Html Attribute
no-data-hintundheightin diesen Beispiel. Auch hier gilt die Kebab Case Regel. Die zugehörigen Parameter in der Blazor Komponente sind eigentlich alsNoDataHintundHeightdefiniert. Verwendet man die Komponente als Custom Element, erfolgt automatisch die Umwandlung in die oben gezeigte Schreibweise.
5. Blazor in WordPress
Wenn das alles funktioniert ist es nur noch ein Klacks um die eigene Komponente auch in einer WordPress Umgebung zu nutzen.
Als erstes muss dazu irgendwie das base Tag gesetzt werden und die JavaScript und CSS Dateien eingebunden werden. Dafür gibt es im WordPress viele Möglichkeiten. Die einfachste Möglichkeit dürfte die Nutzung eines Plugins sein. Ich habe es einmal mit dem kostenlosen WPCode Lite - Insert Headers and Footers versucht.
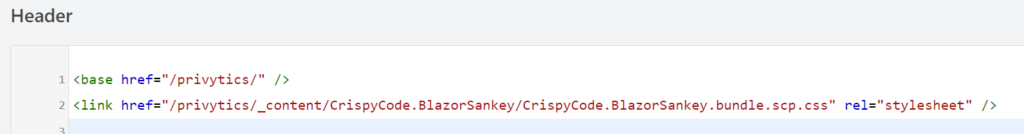
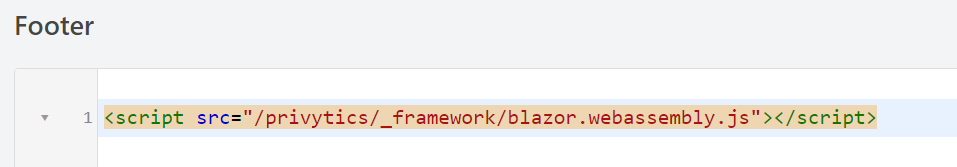
Das Plugin ermöglicht es im Menü unter „Code Snippets“ / „Headers and Footers“ die benötigten Dateien zu verlinken:

Das base Tag und die CSS Datei habe ich im Head Bereich eingebunden.

Das Blazor WebAssembly Script musste ich jedoch im Footer einbinden. Dadurch wird die Komponente zuerst ohne Inhalt gerendert und dann, wenn die Seite geladen ist, vom Script ins Leben gerufen.
Bei dem Versuch das Script auch im Header zu laden, kam es immer zu dieser Fehlermeldung:
Failed to construct 'CustomElement': The result must not have childrenSicherlich ist dieser Ansatz noch verbesserungswürdig. Der größte Nachteil dürfte darin bestehen, dass das JavaScript so auf jeder WordPress Seite geladen wird, auch wenn dort keine Blazor Komponente existieren sollte.
Nachdem alles registriert ist, lässt sie die Komponente über Ihren Namen als normales Html Snippet einbinden.

Im WordPress Block Editor wählt man dazu einfach als Typ Custom Html aus und kann dann die Komponente an der gewünschten Stelle im Artikel platzieren.
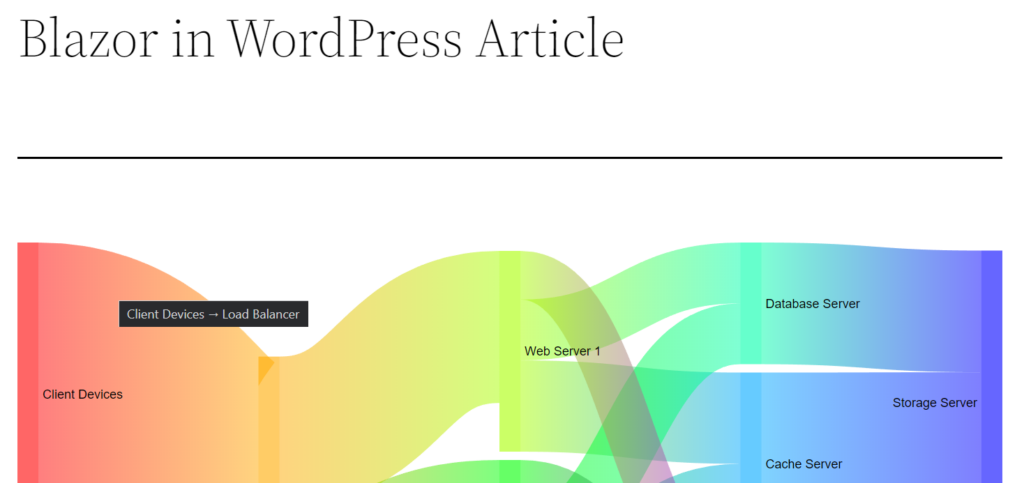
Das Ergebnis
Das gewünschte Ergebnis ist erreicht: Wir sehen eine WordPress Artikelüberschrift und darunter eine Blazor Komponente:

Wenn du Fragen oder Anregungen zu dem Thema hast, freue ich mich über eine Nachricht oder einen Kommentar unter diesem Beitrag.
Bis dahin – Happy Coding!

